Intro
How to automatically assign a hyperlink to InDesign text based on find-and-replace pattern matching.
At the Creative Pro Week 2018 in New Orleans, Rachel Pozner asked about a script that could automatically recognize certain patterns (e.g. SKUs) in InDesign text, and automatically assign hyperlinks to the text.
Challenge accepted!
The following script should help with that:
https://github.com/zwettemaan/GryperLink/blob/main/README.md
(Update 12-Mar-2019: v1.0.6: bug fix when processing tables)
(Update 8-Mar-2019: v1.0.4: also search in tables)
(Update 6-Mar-2019: v1.0.3: allow adding optional match criteria for paragraph style, character style, or font name)
(Update 17-Nov-2018: v1.0.2: fixed issue when document has multiple stories with patterns).
About Rorohiko
Rorohiko specialises in making printing, publishing and web workflows more efficient.
This script is a free sample of the custom solutions we create for our customers.
If your workflow is hampered by boring or repetitive tasks, inquire at
The scripts we write for our customers repay for themselves within weeks or months.
Installing And Configuring
First download the script using the link above.
The downloaded file is in .zip compressed format. You’ll need to decompress it unless your computer already does it automatically for you.
If all is well, you should end up with a file called Gryperlink.jsx.
Installing
A quick way to navigate to the Scripts Panel folder: first launch InDesign.
Bring up the Scripts panel by means of the Window – Utilities – Scripts menu item.
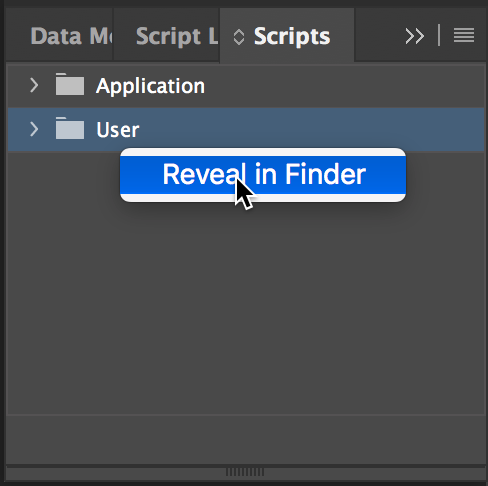
Right-click the User folder on the Scripts panel.

Select Reveal in Finder (Mac) or Reveal in Explorer (Windows) from the contextual menu.
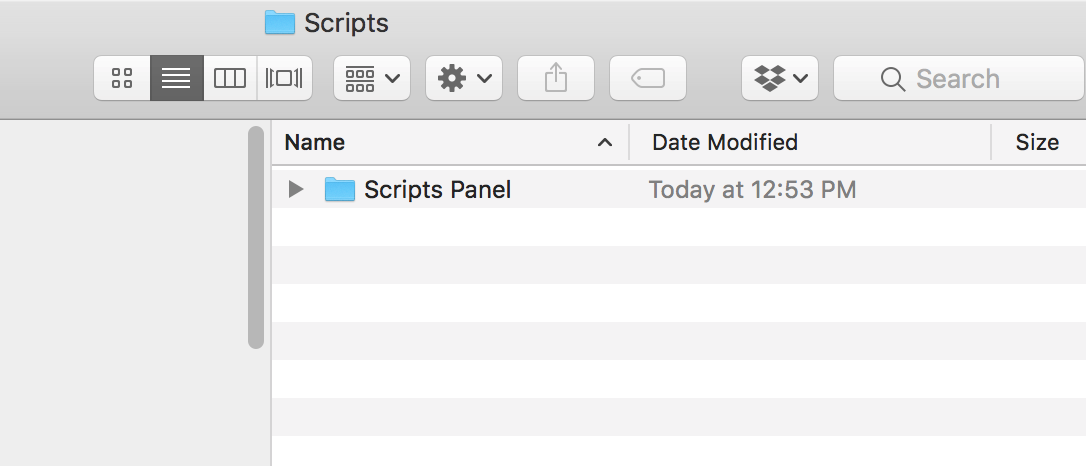
The Scripts folder will appear. It will contain a sub-folder called Scripts Panel.

Double-click the Scripts Panel folder so it opens up.
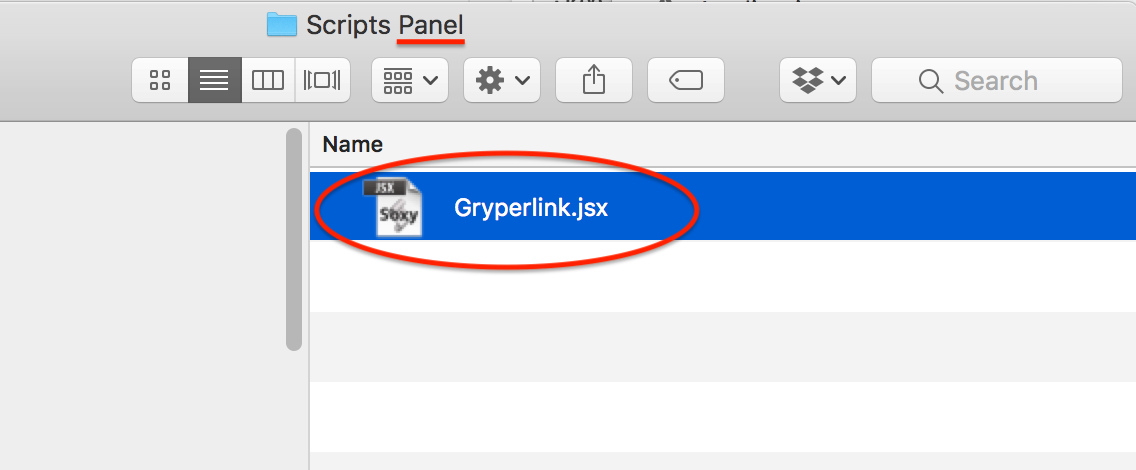
Move or copy the Gryperlink.jsx script into the Scripts Panel folder.

Configuring
Next, you must configure the script.
To do that, you need to open the Gryperlink.jsx file you just installed using a text editor program, like BBEdit, TextWrangler, NotePad, NotePad++, TextMate, Sublime…
Avoid using a word processor program like TextEdit, Microsoft Word, WordPad… to edit the script. Word processors often destroy scripts.
There is a section in the script file near the start where you can tweak the script.
Here, you should enter the GREP pattern to search for, and the replacement pattern for the URL.
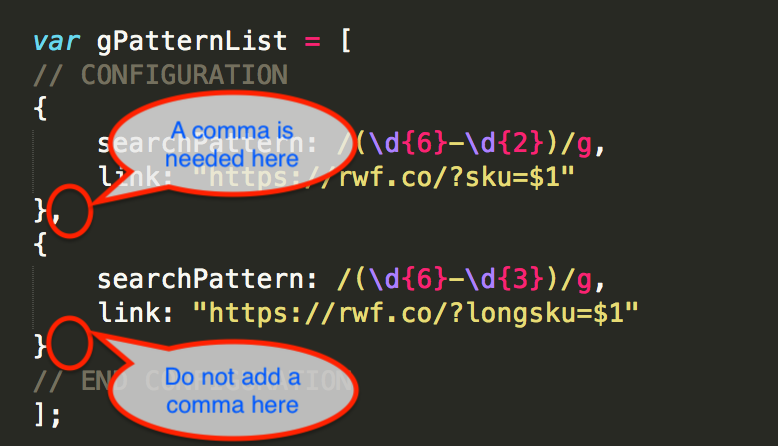
The Gryperlink.jsx file initially only contains a single sample GREP expression.
However, you can add multiple GREP patterns and replacement patterns if needed.
The comma between two consecutive patterns is mandatory.
Also, you should not add a comma after the last pattern.

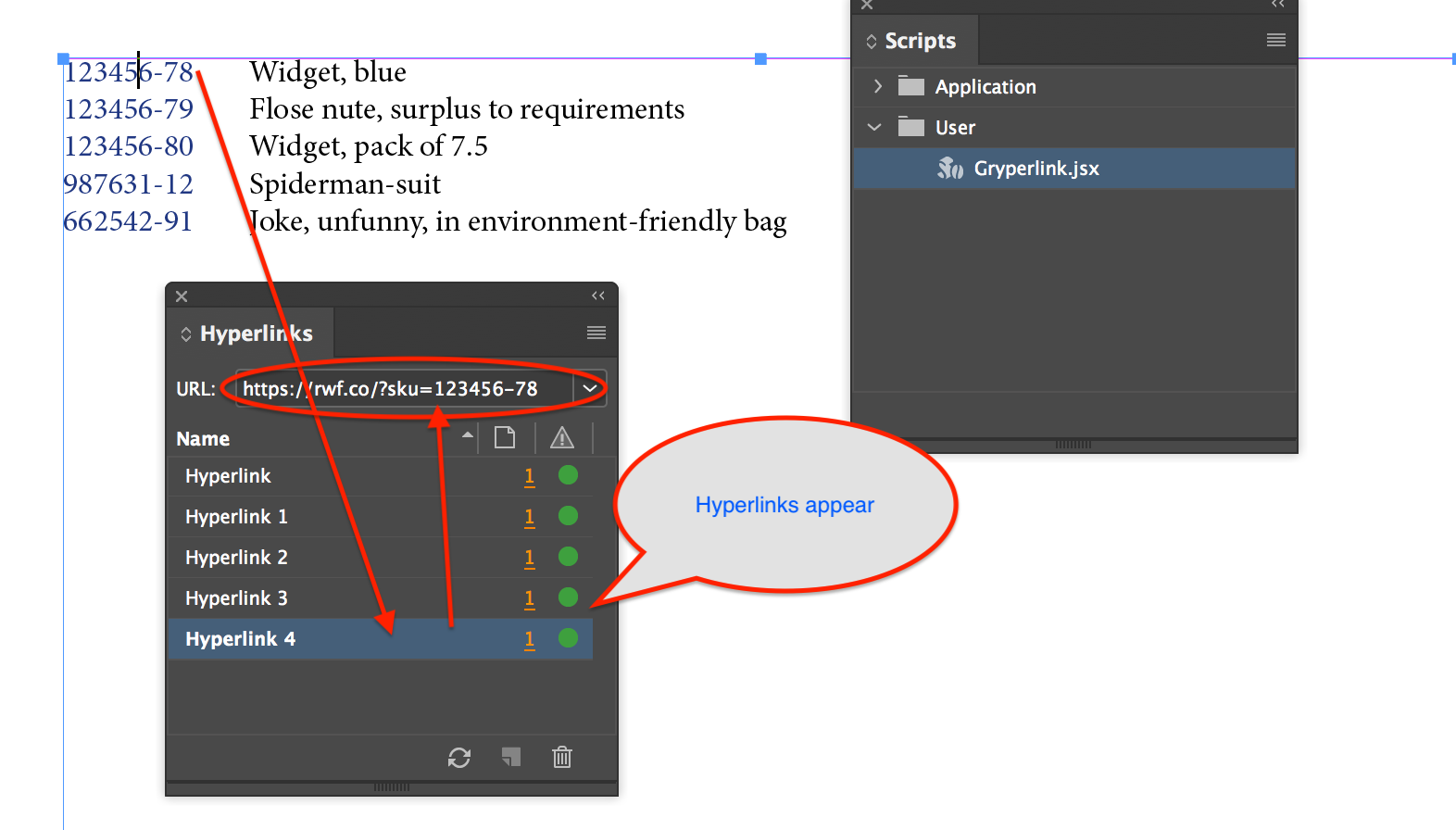
For the sake of argument, I’ve used simplified patterns in the screenshot above; they have just two lines. Actual patterns can have many more lines than shown, of course.
The mocked-up example above will find all strings of the form
123456-78 (6 digits, dash, 2 digits)
and will apply a hyperlink of the form:
https://rwf.co/?sku=123456-78
The second GREP pattern will find all strings of the form
123456-789 (6 digits, dash, 3 digits)
and will apply a slightly different type of hyperlink:
https://rwf.co/?longsku=123456-789
In addition to the searchPattern, there are a few optional patterns which can be used to make the search-and-replace more accurate.
You can restrict the replacement to target only text that has been formatted in specific paragraph styles, or character styles, or fonts.
For example, the pattern below will only apply to text that’s formatted in a character style ‘Partnumber’, and in a font whose name starts with ‘Minion’. Both these matches are case-insensitive due to the appended ‘i’ flag.
{
searchPattern: /(\d{6}-\d{2})/g,
link: "https://coppieters.nz/?p=$1",
charStyleName: "linkstyle",
paraStyleNameSearchPattern: undefined,
charStyleNameSearchPattern: /^Partnumber$/i,
fontNameSearchPattern: /^Minion/i
}Usage
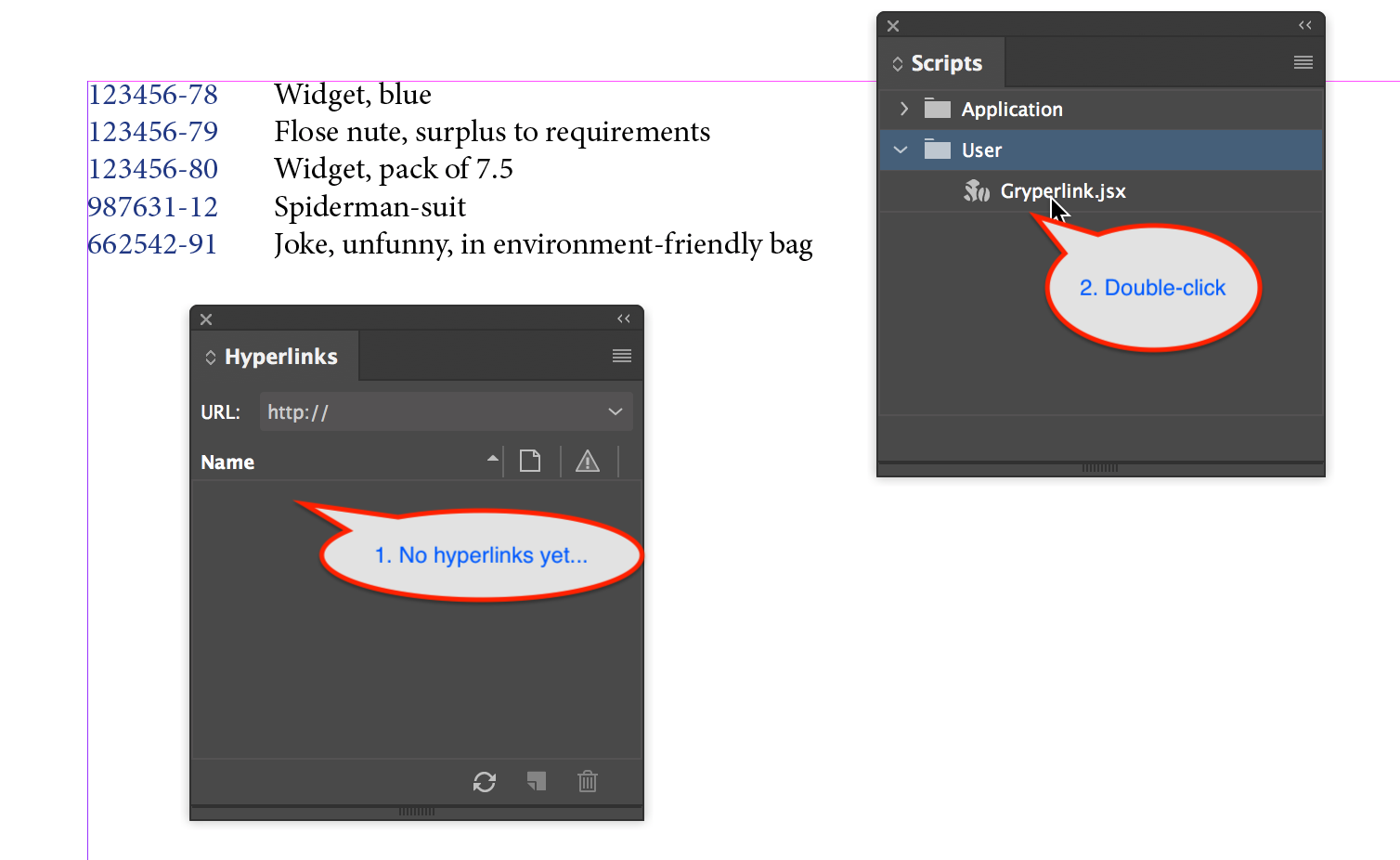
Open a document
On the Scripts Panel, under the ‘User’ folder, double-click the Gryperlink.jsx script.

The hyperlinks will appear.